In this article, we will compare Google Chrome's built-in screenshot capture tool and Dataflow Kit cloud Screenshot API.
Google Screenshot maker is great, but there are times when it's not enough.
While the Dataflow Kit API uses Headless Chrome to capture screenshots, it has actions that interact with web pages when they are captured. This removes the limitations of the internal chrome tool.
Developers can also embed the DFK API directly into their applications to further automate the process of taking screenshots.
Google chrome capture tool.
Taking screenshots of websites with Google Chrome's built-in screenshot tool is easy. While it is considered a developer tool, it is actually a great tool for everyone.
Just follow these three easy steps in Chrome to bring up the "hidden screenshot capture tool.":
- In Google Chrome, press Ctrl-Shift-I (or Cmd-Option-I on Mac). This keyboard shortcut opens the developer tools.
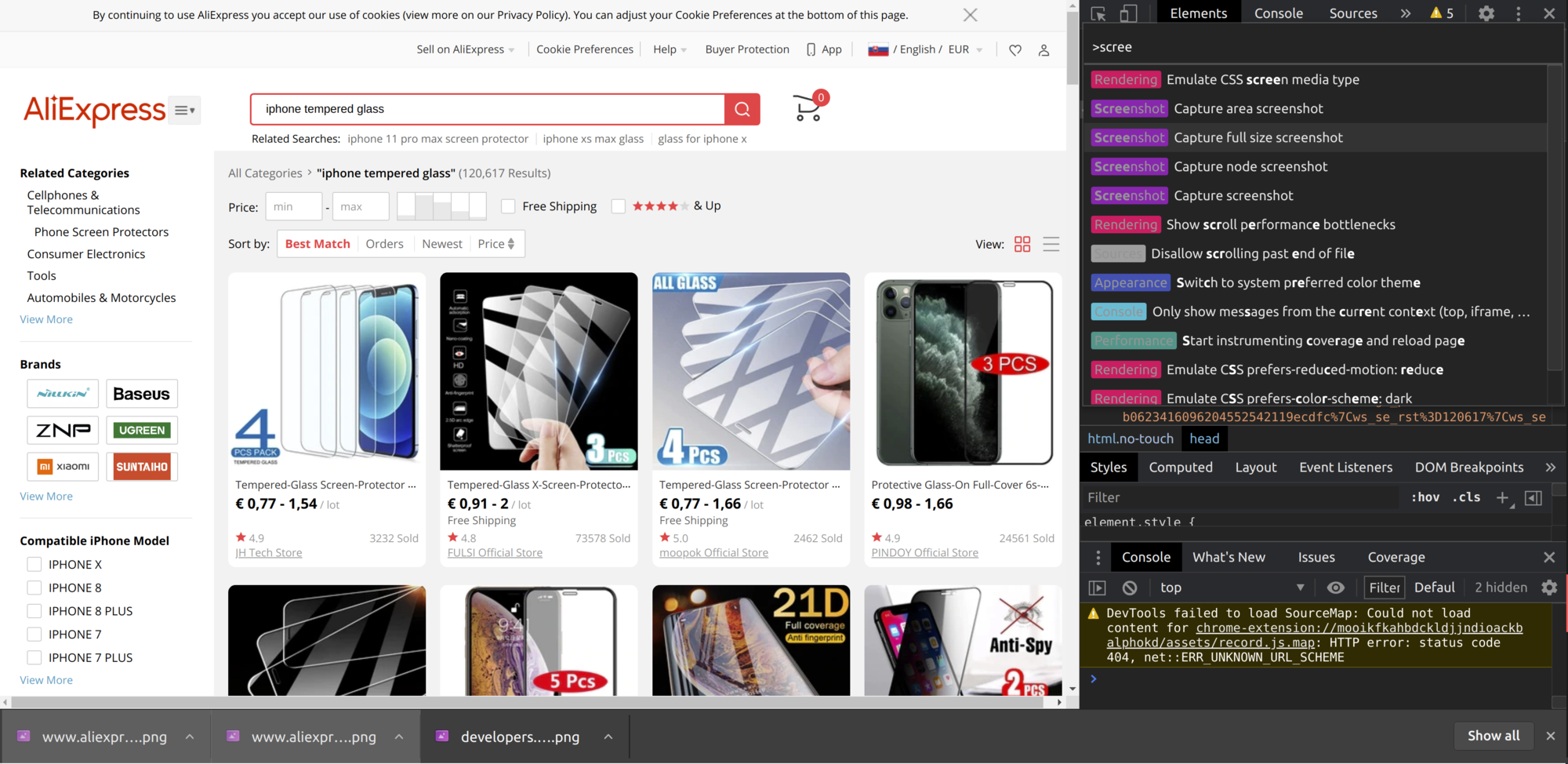
- Then press Ctrl + Shift + P (or Cmd-Shift-P on Mac). This opens a search through the list of developer tools.
- Type "screenshot" here. Choose from the following four available options:
- Capture area screenshot.
- Capture full size screenshot.
- Capture node screenshot.
- Capture screenshot.
I will not describe these options here - they are easy to find on the Internet. This way of taking screenshots is great because it works as is, right in the browser, and doesn't require any browser extensions.
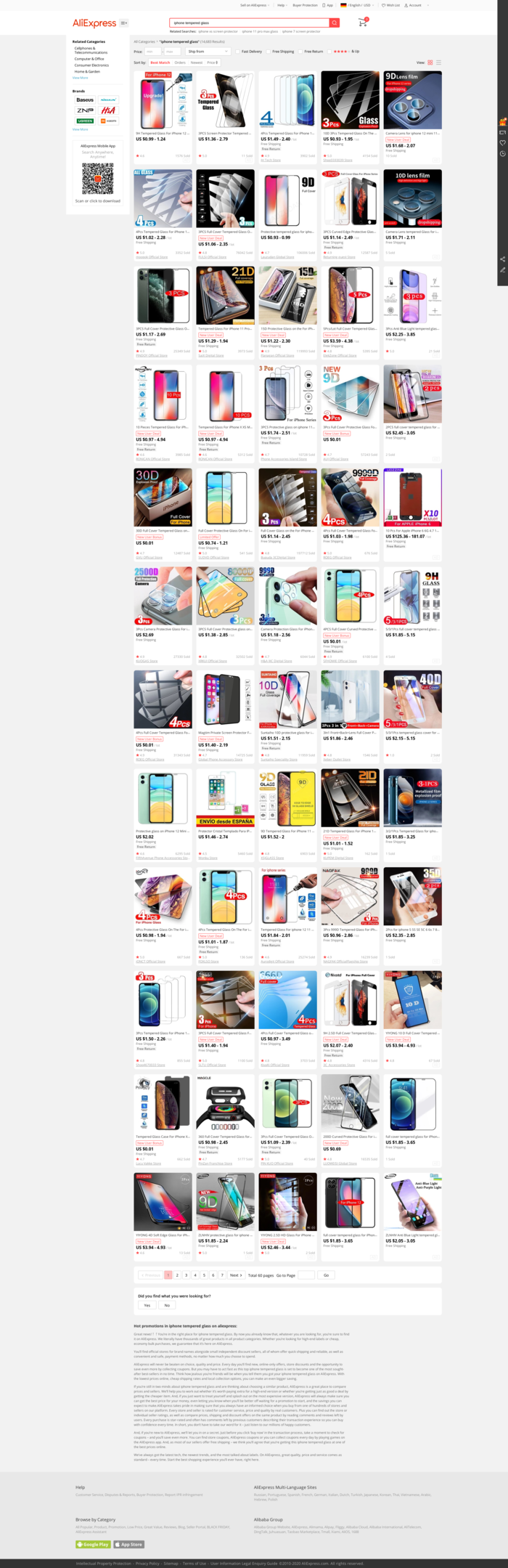
Let's use Chrome to take a full-size screenshot of the search results page of the AliExpress online store.
First, open the Aliexpress homepage and type something like "tempered glass for iPhone" in the search box.
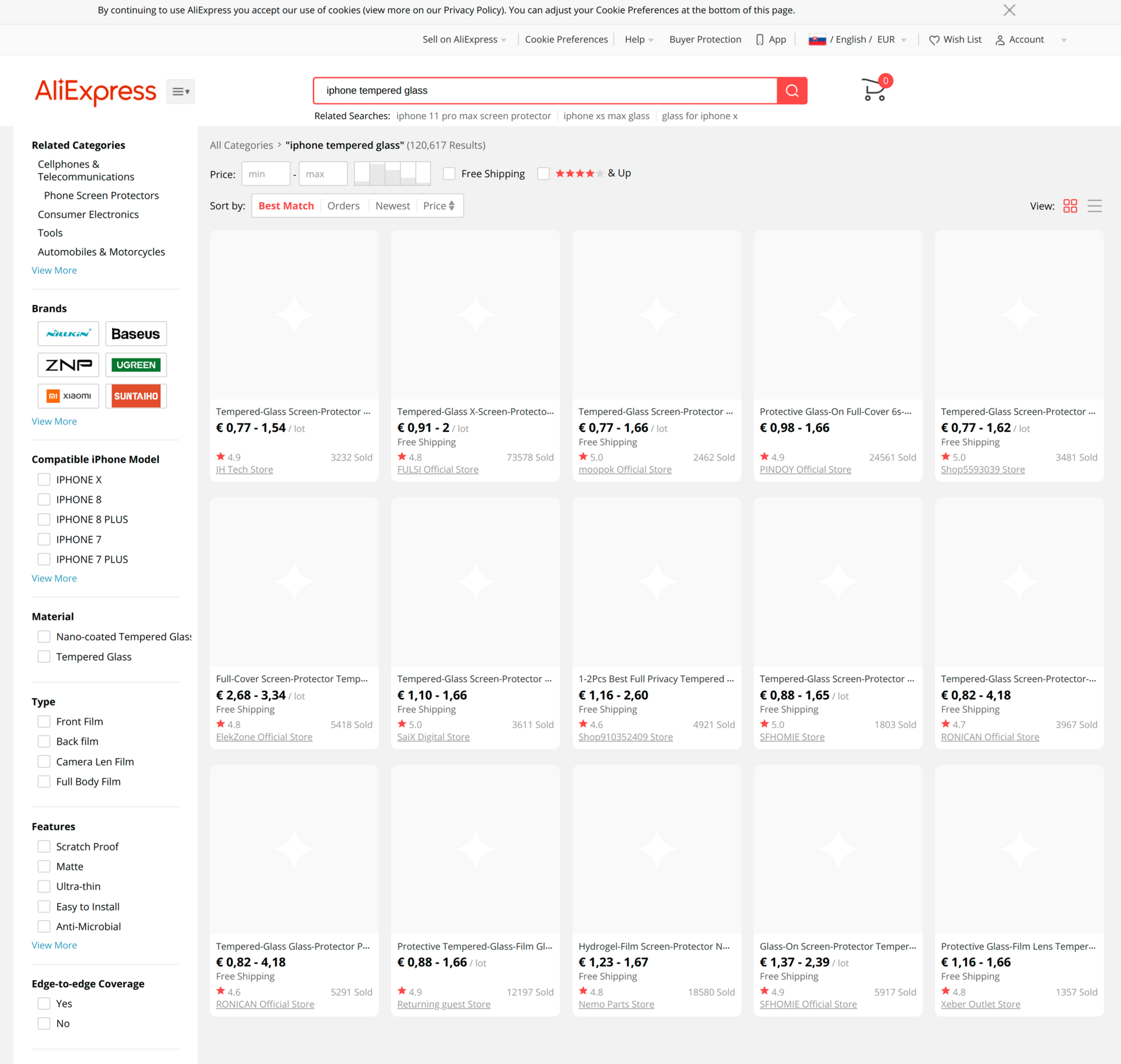
Then follow the instructions above and select "Capture full size screenshot" on the latter.

As a result, we get a long page with empty images.

But why is this happening?
Many modern websites like AliExpress do not download all of the web content at once but download it piece by piece as you scroll down a web page. It also uses the technique of "lazy loading images." Images only appear when they are in the browser's viewport.
A smarter way to take screenshots.
Let's consider another way to take screenshots from the AliExpress product page. I will show you how to automate the creation of screenshots using the Dataflow Kit online screenshot service.
We will need to simulate real human interaction with web pages performing some actions such as:
- Set a value of search box;
- Click the search button;
- Scroll down to load more content;
- Click a popup window button to close it;
1. Search on AliExpress and take a screenshot of the results.
First, we will model three actions:
- On the home page, set the desired search term in the search field.
- Click the submit button.
- Wait for the HTML element to appear on the search results page to display correctly.
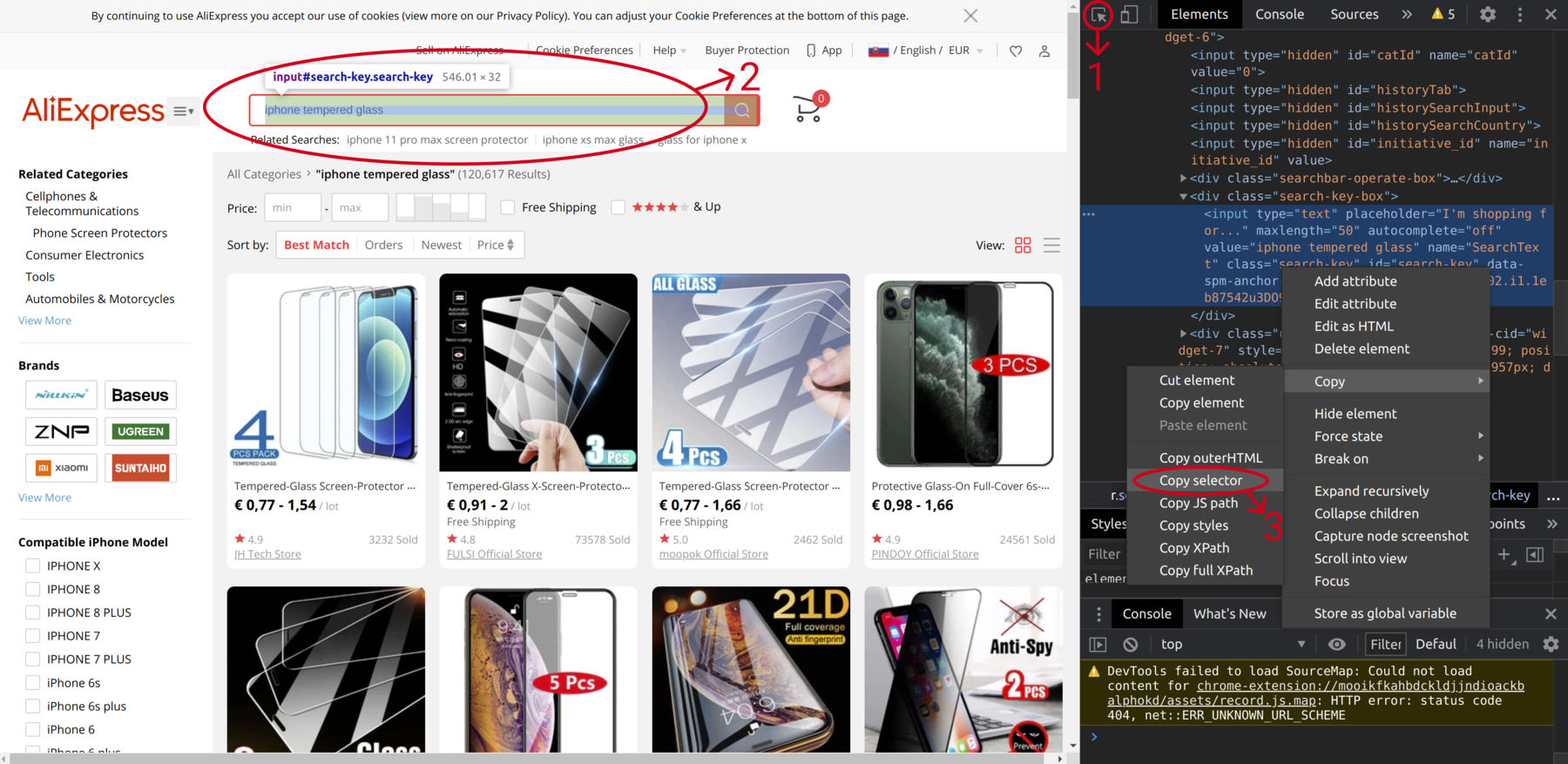
Open the AliExpress website in your browser and enter something to search.
- Press Ctrl+Shift+I to open chrome devtools.
- Press Ctrl+Shift+C and select the search box. Its code will be highlighted in the right pane.
- Then right-click that code and choose "Copy - Copy Selector" from the context menu to copy the CSS selector to the clipboard. In our case, the CSS selector for the search field is "#search-key".

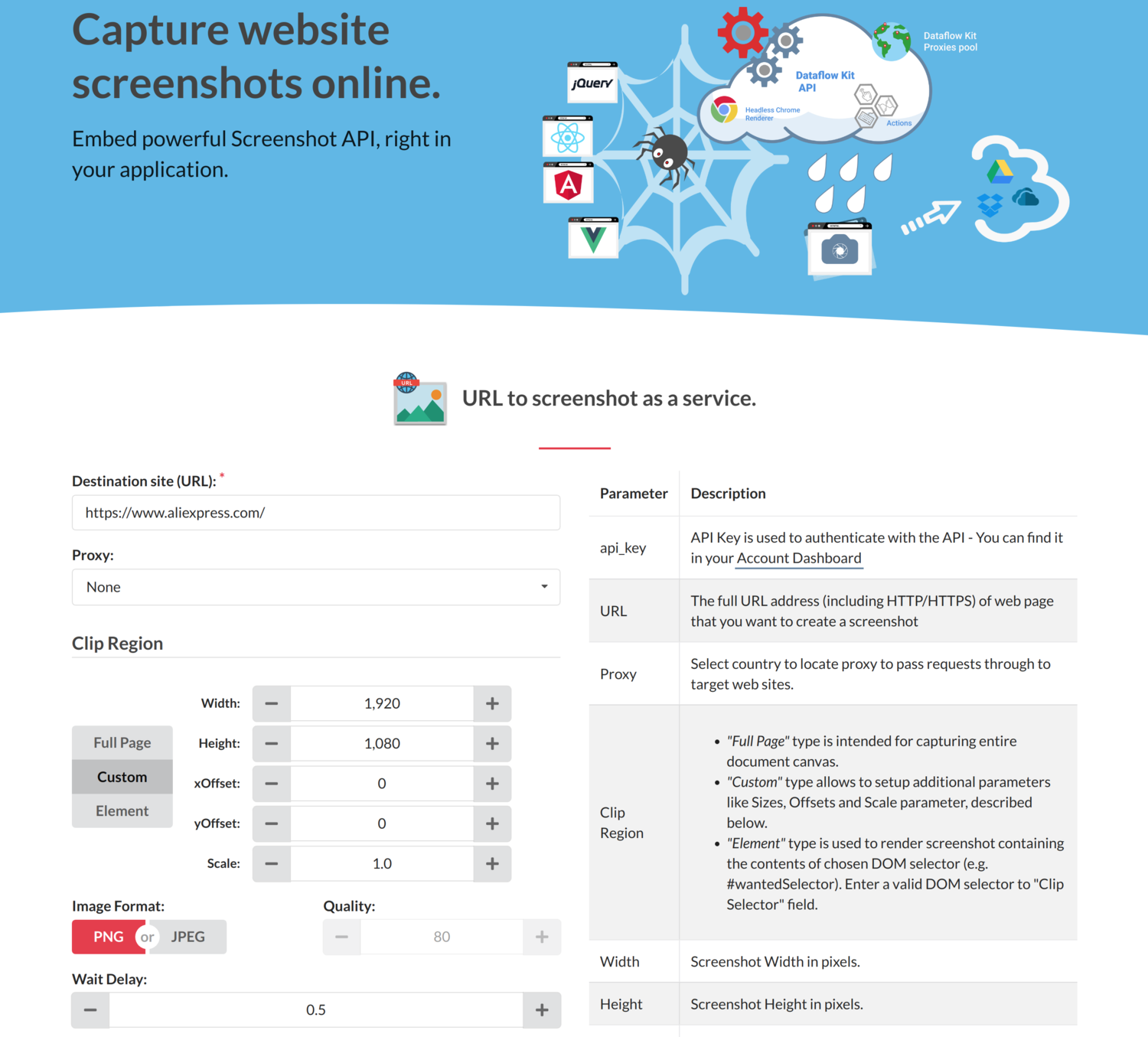
Open https://dataflowkit.com/url-to-screenshot on the next tab.
You must register here. It's free. After registration, 500 free credits will be provided.

- Enter https://aliexpress.com into the Destination site (URL) field.
- Check the "Full Page" option as a clip region.
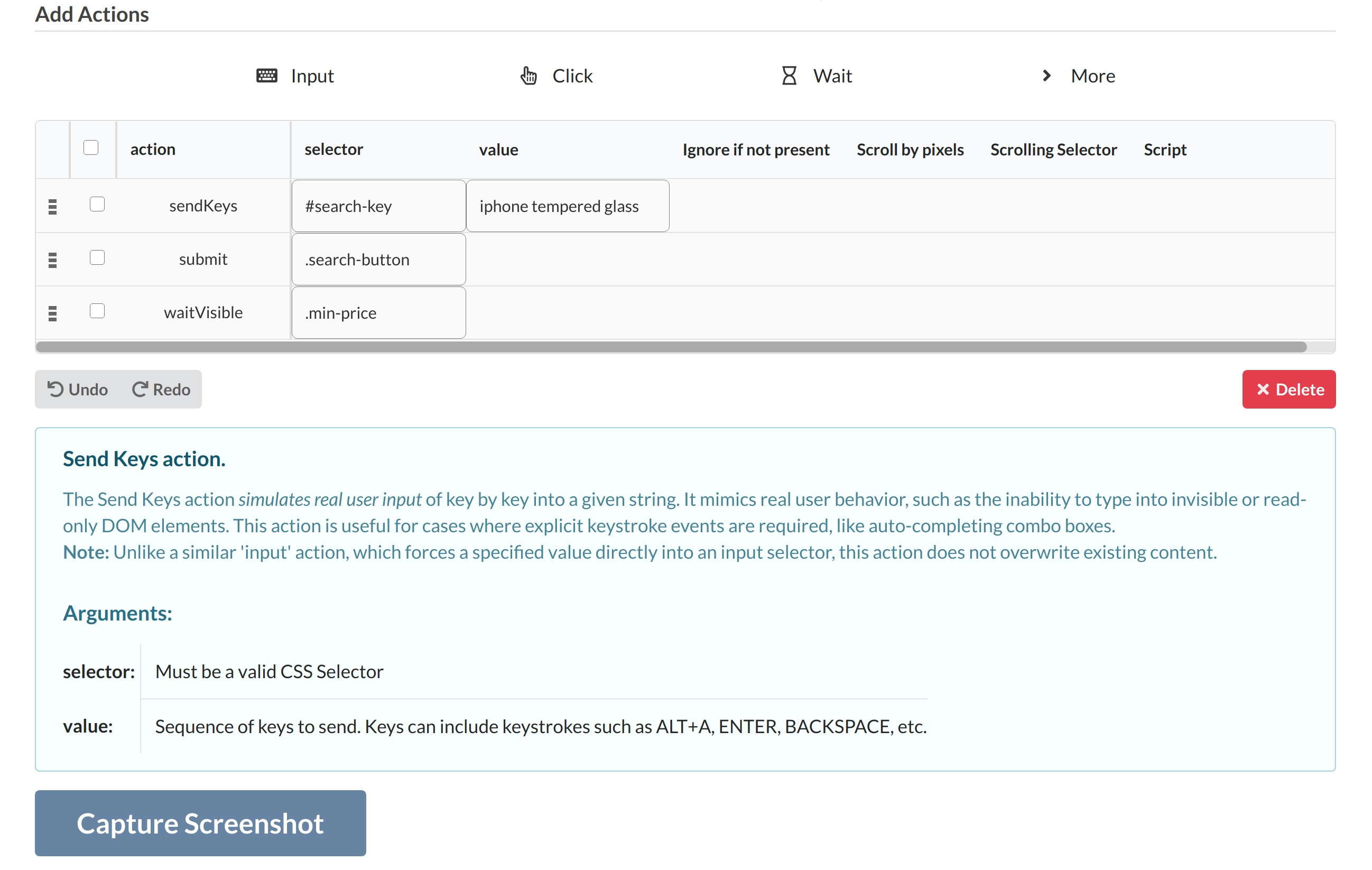
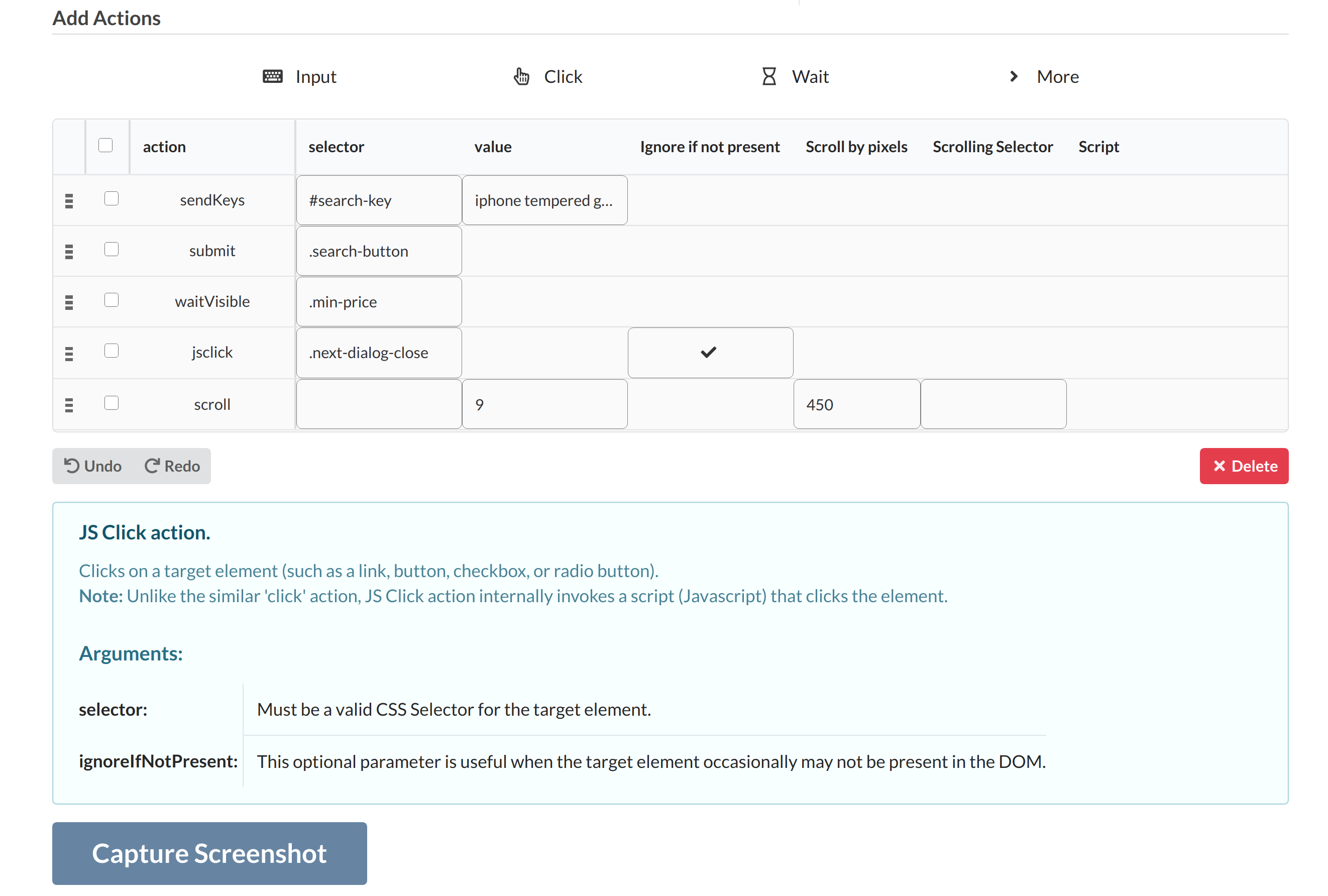
- Here we will add actions to take when creating screenshots. The action building process is similar to other browser automation tools like Selenium.
Using the visual designer, you can customize the sequence of actions performed on a target page during content scraping. The available action parameters will be highlighted in the rows of the actions table for your convenience.
Scroll down and add some actions. - First, add "sendKeys Action." It will point to the search box on Aliexpress. Paste "#search-key" from the clipboard into the selector field of the sendKeys action. Enter the desired search term into the value field
- Go back to the AliExpress tab and find the CSS selector for "Search Button" as described above. Copy the CSS Selector for Search button to the clipboard. This is equal to ".search-button"
- Return to the Dataflow Kit tab. Select "Submit Action" from the Actions menu. A new item appears in the action table. Paste ".search-button" into the selector field from the clipboard.
This submits the parent form of the node specified in the selector field of the submit action. - Now add the "waitVisible action." Set the waitVisible action selector field to ".min-price." This CSS selector is located on the search results page. This waitVisible action helps ensure that you have enough time to display search results.

It's time to take the first screenshot. Click the "Capture Screenshot" button.

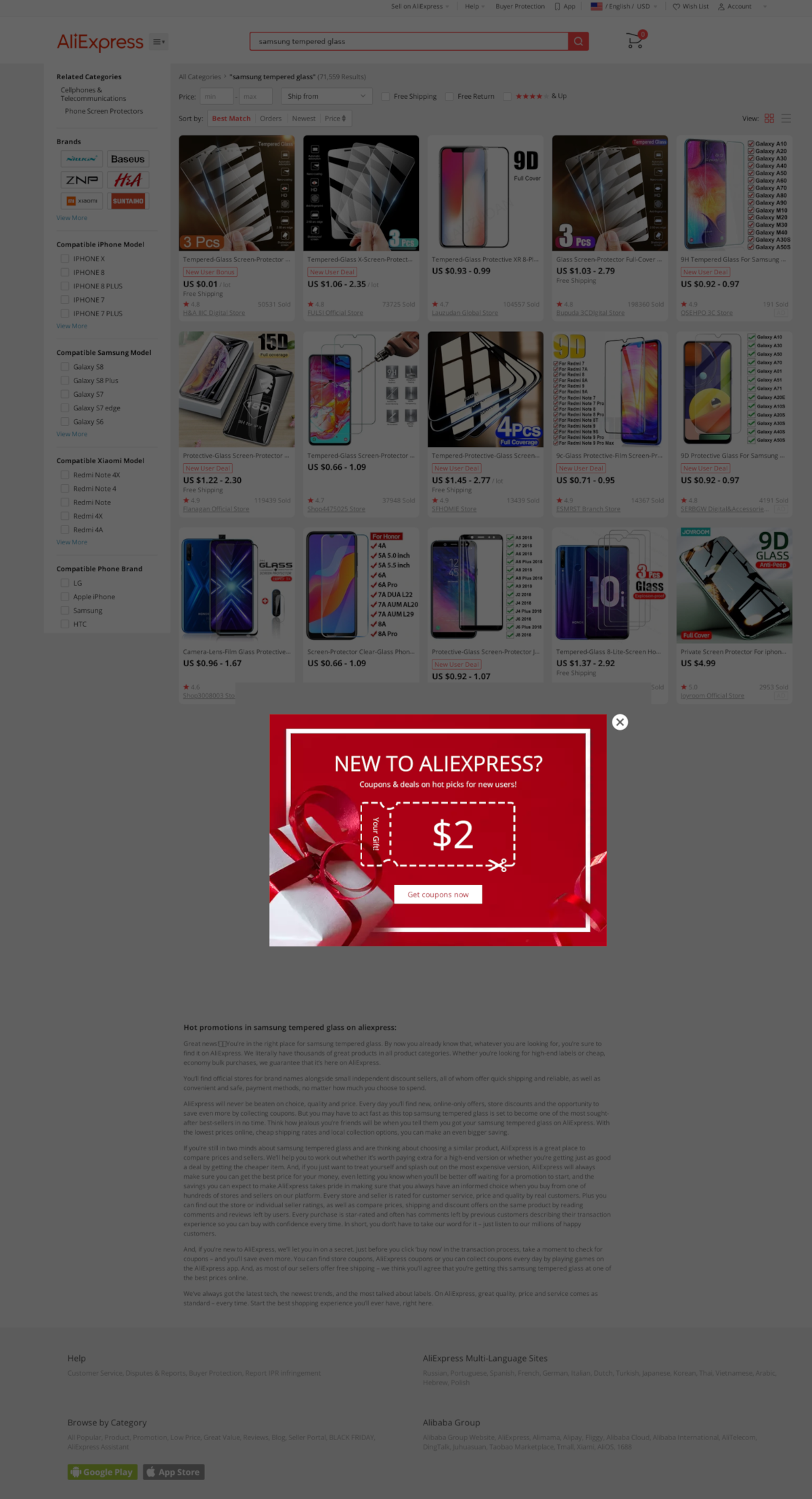
After taking the screenshot, we can notice that the number of items per page is different from the actual number of pages returned by Aliexpress in a regular browser.
Plus, we have an annoying banner showing the actions of Aliexpress. We need to remove it from our final screenshot.
2. Adding additional actions to simulate users scrolling down and closing the banner.
To solve these problems, it is enough to add a couple of actions.
- Add a "jsclick action" with the ".next-dialog-close" selector parameter to simulate a user clicking the "close" button in the red popup.
- Add a "scroll action" to scroll down the search page. Set the value to 9. This means how many times to scroll down the web page. Set the other parameter scrollByPixels to 450. This means the number of pixels to scroll each time.

Click "Capture screen" again.
You now have a screenshot that includes all the items from the search page and without the banner.

So now you can see how actions help add more options for scraping web pages.
Read more about the available actions at https://dataflowkit.com/actions.
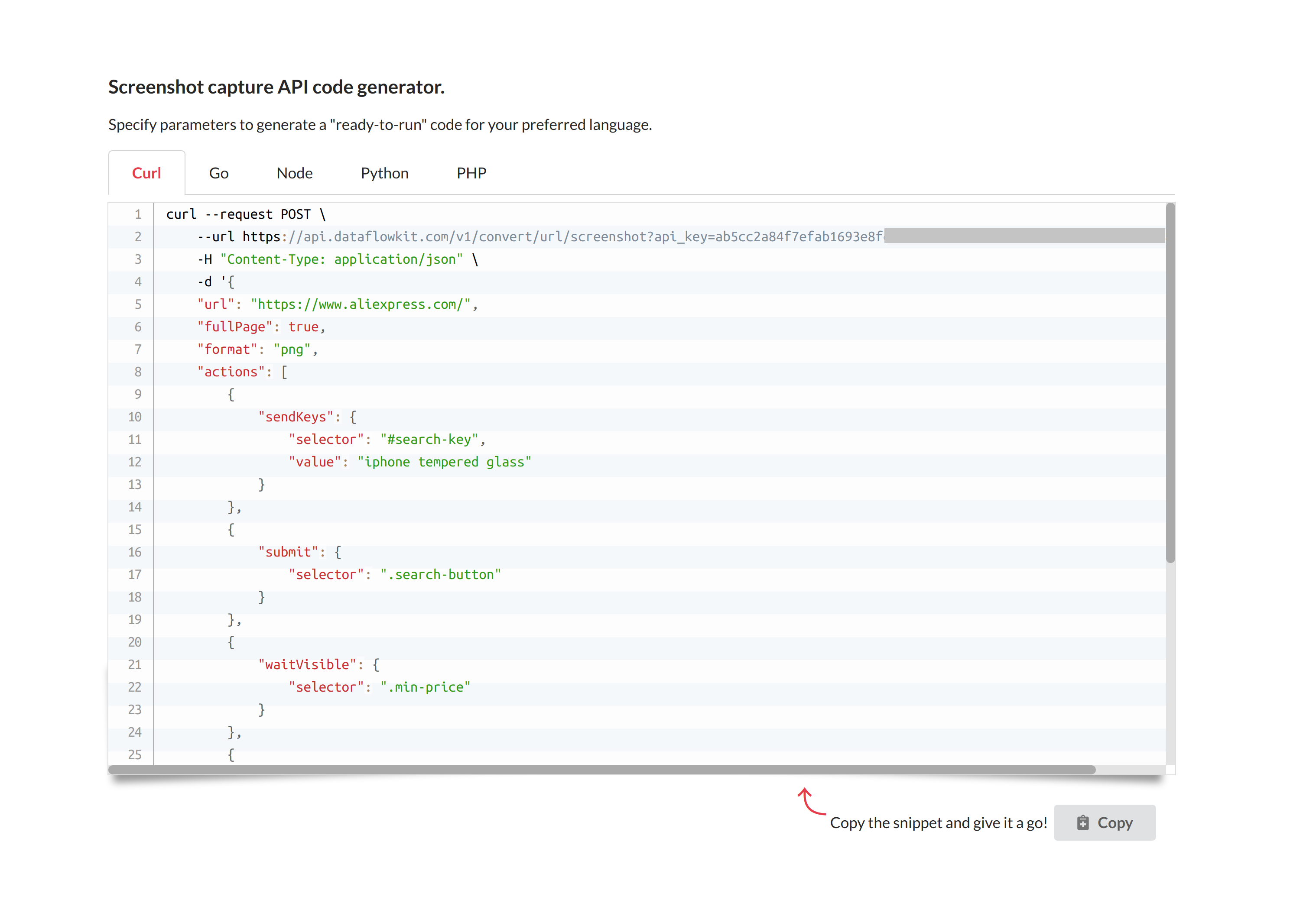
Embed Dataflow Kit API right into your application.
In fact, you are not limited to using only the DFK screen capture service web page. After initially configuring all the web scraping options, you can use any modern programming language to call the DFK API endpoints.